안녕하세요. 요즘에 플러피(fluffy)라는 온라인 시험 문제 제작 및 관리 서비스를 만들고 있습니다.
모바일 환경에서도 시험 문제를 풀 수 있게 하기위해서 반응형으로 개발하던 중 문제가 사소한 문제가 발생했는데요.
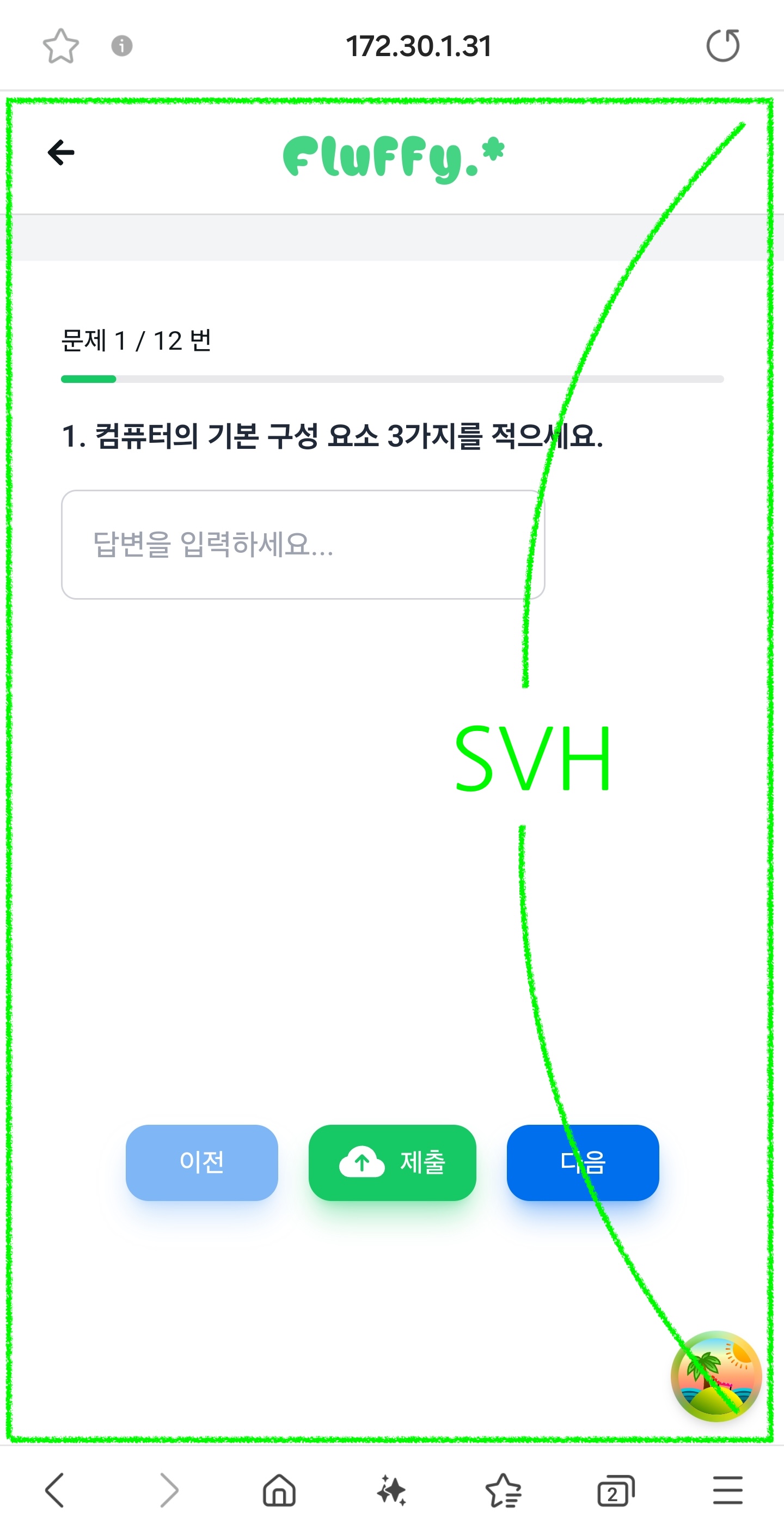
문제를 푸는 화면의 크기를 꽉차게 하고 싶어 height: 100vh로 했지만 주소창의 크기로 인해서 스크롤이 되는 문제였습니다.
아래의 동영상을 참고해주세요.
vh는 CSS에서 사용하는 단위로, 뷰포트(viewport)의 높이에 기반합니다.
1vh는 viewport의 전체 높이의 1%를 의미합니다. 예를 들어, 뷰포트 높이가 1000px라면, 1vh는 10px입니다.
사파리나 크롬같은 경우 주소 표시줄을 감췄을 때를 기준으로 설정되었기 때문에 100vh를 설정했지만 스크롤되는 현상이 발생했습니다.
이를 해결하기 위해서 svh를 사용했습니다. svh는 작은 뷰포트 높이를 기반한 단위로, 주로 모바일 장치에서 사용됩니다. 이는 주소창이나 기타 UI 요소가 화면에 나타나지 않을 때의 높이를 기준으로 합니다.

저는 tailwind라는 CSS 프레임워크를 사용하기 있기 때문에 다음과 같이 사용했습니다.
제일 바깥은 h-svh(height: 100svh), 내부는 Header의 높이인 65px를 제거한 h-[calc(100svh-65px)]로 설정했습니다.
참고로 내부에 대한 CSS는 height: calc(100svh - 65px)입니다.
const BaseLayout = () => {
return (
<div className="flex flex-col h-svh w-screen bg-white">
<Header />
<main className="h-[calc(100svh-65px)] w-full overflow-y-auto">
<Outlet />
</main>
</div>
);
};
정리하자면 모바일 환경에서는 주소창을 제외한 높이를 설정하기 위해서 vh 대신 svh를 사용합니다.
좋은 하루 보내세요 ⛅️
'웹 프론트엔드' 카테고리의 다른 글
| 마크다운 에디터에서 이미지 업로드 후 링크로 삽입하는 방법 (0) | 2025.02.03 |
|---|---|
| 낙관적 업데이트와 디바운스로 [좋아요 기능] 사용자 경험 향상시키기 with Tanstack Query (0) | 2025.01.22 |
| CSS로 최대 라인 수와 최소 라인 수를 고정하는 방법을 알아보자 (0) | 2025.01.01 |